
Web designers shouldn't ignore desktop traffic, even though there is a greater emphasis on mobile-friendliness. About 75% of internet users use desktop computers, with a decline in mobile users between 2020 and 2021. Mobile screen sizes are critical for mobile devices, with the minimum size being 360*640. But desktops still make up a substantial portion of internet usage. These tips will help you to understand the importance and necessity of optimizing web design for mobile devices.
Media queries
Media queries are an excellent way to create a website that adapts to different screen sizes. Media queries can change the color of text and body depending on the viewport. To use media queries, open the source of the page in your browser. You can also set minimum and maximal values. This article will discuss how to create responsive layouts using media queries.
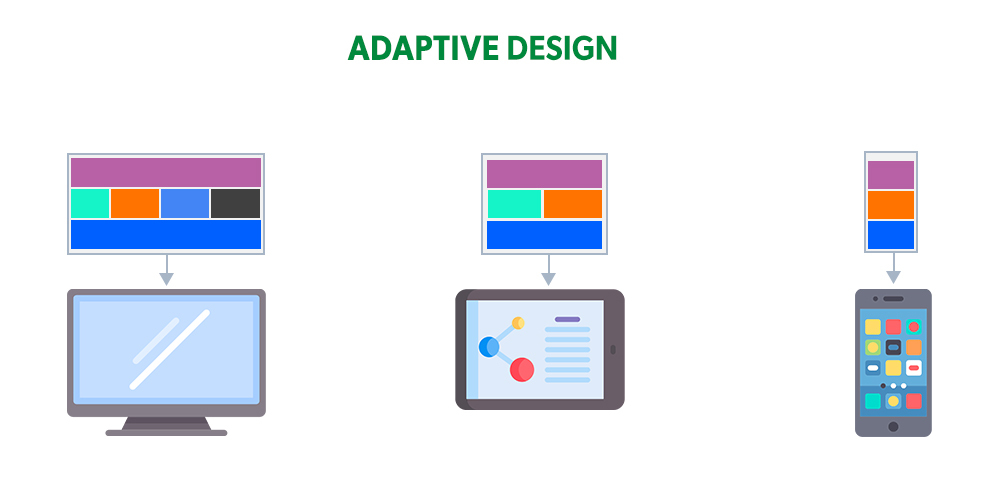
Media queries allow you to easily adjust the layout. Common page widths include 320 pixels, 768 pixels and 1200 pixels. These sizes will work on tablets, phones, and desktops. You will have to adjust the size of your screen to meet these standards. CSS can be used for adapting the layout of your site to accommodate different screen sizes.

Media types
CSS media query is required to create responsive layouts. Media queries were introduced in HTML2.1 and HTML4. These are the tools that allow you to set different styles for print and screen sizes. Media queries are now available in CSS3 and can display a different layout depending upon the device's width.
Start by setting the screen's minimum width to determine the best size for your website. This width should be around 360px. However it is possible to go as far as 500px. To calculate this width, you can use a readability theory that suggests that an ideal column length is between 70-80 characters per line, or about eight to ten words in English. After the text block is at this size, add a breakpoint.
Meta viewport
A meta viewport tag is a way to provide the same URL across multiple devices while maintaining a consistent design across them all. Responsive sites can offer the same URL to users on all devices by sensing the size of the browser's window and delivering the content accordingly. To adjust the page's width according to the device, you can also use a viewport component. By doing this, your page will automatically scale to fit the device's width.
The browser will display your page using the viewport meta tag. It tells browser how to scale the page and resize it to fit the size of the device. The most recommended option is to use the device-width meta tag, which gets the width of the screen in CSS pixels. The page's zoom level will be controlled by the value of the meta viewport tag. These values maintain a 1:1 relationship with the viewport's width. When the user orients the device, the browser automatically scales down to accommodate the user's position.

Fluid image use
The first step in responsive web design using fluid images is understanding how they work. Images are the largest element in a web page. This means they need to load first. Browsers first scan pages for image URLs in order to load external CSS and build the DOM. Images are large and the browser must know the source image's size before it can determine how to crop them. This can be resolved by using fluid images.
If you are using a fluid image in a responsive web design, you should consider the following: Depending on the width of the viewport, the image's size will be resized. In order to make the screen image fit the width of a viewport, a small image should be able to span it. A larger screen image will occupy a smaller area. Images that are fluidly laid out must be flexible enough to adapt to the changes in the size of the viewport and can be used at different resolutions. Fluid images can be created with a variety of image formats, but newer formats like WebP are not widely supported by browsers.
FAQ
Should I hire someone to design my website or do it myself.
Don't pay for web design services if you want to save money. But if you want quality results, then hiring someone else to create your website may not be worth the cost.
The truth is, there are many different ways to build websites from scratch without the need for expensive professional designers.
You can make a beautiful website if you are willing to work hard and put in the effort.
You might also consider outsourcing your project to an experienced freelance web developer who charges by the hour instead of per-project.
Should I use WordPress, or a website builder
The best way to build an effective web presence is to start small. If you have the time and resources to build a full-blown site, then do so. You might start with a simple blog if you don’t have the time or resources. As you learn how websites are designed and developed, you can always add more features.
It is essential that you have a primary domain name before you can start your first website. This will give you a pointer to which to publish content.
Can a strong portfolio make me more likely to get hired as web developer?
Yes. It is important to have a portfolio when applying for web design or development jobs. Your portfolio should include examples of your skills.
Portfolios usually include samples of past projects. These could be any project that showcases your talents. Your portfolio should include everything from mockups, wireframes, logos, brochures, websites, and even apps.
Statistics
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
External Links
How To
How do I get started in UI Design?
Two ways to be a UI designer are available:
-
You can get a degree from school in UI Design.
-
It is possible to start a freelance career.
If you want to go through school, you'll need to attend college or university and complete four years of study. This includes art, computer science, business, marketing, psychology, etc.
Classes can be taken at either state or community universities. Some schools offer no tuition, while some charge tuition.
After graduation, you will need to find employment. If you choose to work for yourself, you must build your client base. You should network with other professionals to let them know that you exist.
You can also look for opportunities to intern at companies that specialize in developing web applications. Many companies employ interns to gain practical experience before hiring full time employees.
A portfolio will help you get more work once you have established it. Your portfolio should contain your work samples and details of the projects you worked on.
It's a good idea to send your portfolio to potential employers via email.
Freelancers need to promote themselves. You can advertise your services on job boards like Indeed, Freelance, Guru, or Upwork.
Freelancers frequently receive assignments from recruiters who post jobs online. These recruiters search for qualified candidates to fill positions within specific industries.
These recruiters will typically give the candidate a project brief that outlines the position's requirements.
You are not required to sign long-term contracts as a freelancer. If you are looking to make a move, however, it is advisable to negotiate an upfront payment.
Many designers prefer working directly with clients, rather than through agencies. Although this may seem appealing, many people lack necessary skills.
Agency workers are often well-versed in the industry they work in. They can also access specialized training and resources that will allow them to produce top-quality work.
In addition to these benefits, agency workers usually receive a higher hourly rate.
One downside to working through an agency is the inability to have direct contact at work with the employer.
As a UI designer you need to be motivated, creative, flexible, detail-oriented and communicative.
Excellent communication skills are also required.
UI designers are responsible in designing websites through the creation of user interfaces (UI), as well visual elements.
They are also responsible to ensure the site meets user needs.
This involves understanding what information visitors need and how the site should function.
Wireframes can be created by UI designers with a variety tools. Wireframing is a way for them to visualize the layout of a page prior to beginning their designs.
You can find wireframe templates online. This makes it easy to make your own wireframes.
Some designers concentrate on UI design only, while others mix UI design with graphics design.
Photoshop is used to edit images by graphic designers.
Adobe InDesign is then used to layout pages and layouts.
Photographers capture images using digital cameras or DSLRs.
Then, they upload the photos to a photo editor program, where they add captions and filters.
Afterward, the photographer saves the image in a file format compatible with the website.
It is important to take into consideration all aspects of the design process when building a website.
This includes research planning, wireframing and prototyping, as well as testing, coding, content generation, and publishing.
Research - Before you start a new project, it's important to do thorough research.
Planning – After you've done your research you'll be ready to develop a plan.
Wireframing is a preliminary sketch for a web page, or application.
Prototyping - Prototypes help ensure that the final product matches the initial vision.
Testing - The prototype should undergo multiple rounds of testing to ensure it works properly.
Coding: Coding is the process of writing code for computers.
Content Creation: Content creation can include everything from copywriting to managing social media profiles.
Publishing is the act of uploading files and making sure that the site can be accessed.
You will be required to study about other projects in order to work as a freelance UX/UI design.
For example, some companies only require wire frames, whereas others require full prototypes.
Depending on the type of project you accept, you may be asked to complete specific tasks.
You might, for example, be asked to create multiple wireframes if you're being hired to do wireframe design.
If you're required to build a complete prototype of a website, you may also be required to design a fully functional version.
It doesn't matter what kind of project it is, strong interpersonal skills are essential.
Referrals are the most common way that clients hire freelancers. You must establish solid relationships with potential employers.
Furthermore, you should be able and able to communicate both verbally AND in writing.
A portfolio is an essential part any freelancer's arsenal.
It is a showcase of your work and a demonstration of your ability produce high-quality outputs.
This is possible by creating an online portfolio.
It is a good idea to look for websites that are similar to yours to get you started.
Search these websites to view the details of each site.
After identifying the best practices that you believe to be most successful, you can go ahead and implement them.
It is also a good idea to include links in your resume to your portfolio.