
Looking for an online front-end developer course? There are many online courses, including ones from Linkedin Learning or Pluralsight. We'll discuss the pros and cons of each course, as well as what you can expect. We will also explore the best resources available to assist you in completing the course. These courses can be a great place for people with no prior experience. They will show you how to develop web pages using React (an open-source Javascript language).
Linkedin Learning
You might have decided that you want to take a LinkedIn Learning front end developer course online. This platform now offers over 600 coding classes covering a wide range of topics. Learning Paths, which are videos about a specific topic, are a common way to organize these courses. Although it may be difficult to follow the course's progression, you can pick and choose the videos you wish to view.

Pluralsight
You might take a Pluralsight online front-end developer course if you are interested in learning front-end web development. These courses offer intermediate to advanced skills in a series of Paths. Paths can be combined with several courses or tools to help you learn specific skills in an orderly fashion. The paths range from Web Development and IT Ops to Creative and Security. You may be able to demonstrate your skills by taking certification practice tests.
Odin Project
You've likely heard of the Odin Project's online front-end developer course. The program offers industry-recognised lessons in the subject of front end development. These classes allow you to learn by doing, allowing you to practice what you've learned and build a portfolio of your own work. These lessons are supported by hands-on, interactive projects that will help you master your new skills faster.
Odin Project offers a free online course in front end development
Odin Project has a free online front-end developer course that will teach you how to program. The full-stack curriculum covers everything from HTML and CSS to Ruby programming. Bulma CSS and other reference materials are also included in this course. The online community is very active and allows you to ask questions as well as learn at your own pace.

Besant Technologies
Online training in front-end web development by Besant Technologies is available. The course includes instruction in HTML, HTML, JavaScript and MongoDB. The course also covers Angular. The certificate proves industry readiness and is awarded to students who successfully complete the course. This course is also reasonably priced. You can attend either a part-time, or full-time course depending upon your interest and time.
FAQ
What Should I Include In My Portfolio?
These should all be included in your portfolio.
-
Some examples of your past work.
-
Links to your website (if applicable).
-
Links to your blog.
-
Here are some links to social media pages.
-
Links to online portfolios of other designers.
-
Any awards you've been awarded.
-
References.
-
Samples of your work.
-
Here are some links that will show you how to communicate with your clients.
-
You are willing to learn new technologies.
-
Links showing that you're flexible.
-
These links show your personality.
-
Videos showing your skills.
How much does it cost to create an ecommerce site?
It all depends on what platform you have and whether or not you hire a freelancer. eCommerce sites typically start at around $1,000.
You can expect to pay between $5000 and $10,000 for a platform once you have decided.
Templates are usually not more expensive than $5,000, unless you have a specific purpose. This includes any customizations that you might need to suit your brand.
How to design a website?
The first step is to understand what you want your site to do for your customers. What do they look for on your site?
What other problems could they face if they can't find the information they need on your website?
This knowledge will help you to identify the problems and then solve them. Make sure everything looks good on your website. It should be easy to navigate.
Your site should be extremely well designed. It should not take too much time to load. If it does take too long, people won't stay as long as they would like to. They'll leave and go elsewhere.
If you're going to build an eCommerce site, you need to think about where all your products are located. Are they all in the same place? Are they spread around your site?
You need to decide whether you want to sell one product at once or many different types of products. Are you interested in selling one type of product? Or multiple types?
You can start building your site when you've decided on these questions.
Now, you have to think about the technical aspects of your site. What will it take to make your site work? It will it work fast enough? Can they access it quickly via their computers?
Will they be able buy anything without having pay an extra fee? Is it necessary for them to register before they are able to purchase anything?
These are vital questions you need to ask. Once you know the answers to these questions, you'll be ready to move forward.
What is a UI developer?
A user interface (UI) designer creates interfaces for software products. They are responsible for designing the layout and visual elements of an application. Sometimes, the UI designer might also include graphic artists.
The UI designer should be able solve problems by understanding how people use computers.
A UI Designer should have a passion in technology and software design. He/she should be familiar with all aspects in the field, from creating ideas to implementing them into code.
They should be able create designs with various tools and techniques. They should be creative thinkers and be able to solve problems using innovative solutions.
They should be detail-oriented, organized and efficient. They should be able develop prototypes quickly, efficiently and accurately.
They should be comfortable working alongside clients large and small. They should be able to adapt to changing situations and environments.
They should be able speak clearly and effectively with others. They must be able express themselves clearly and concisely.
They should be well-rounded individuals who possess strong communication skills.
They must be motivated and driven.
They should be passionate about their craft.
What is Website Design Software?
Graphic artists, photographers, illustrators, and writers use website design software to create websites and other digital media.
There are two main types: cloud-based or desktop software. Desktop apps can be installed on your local computer. They also require that you install additional software. Cloud-based apps are hosted remotely on the Internet and do not require any additional software. This makes them perfect for mobile users.
Desktop Applications
While desktop applications offer more advanced features than those in cloud-based solutions, they aren't always necessary. Some people prefer to only use a desktop program because it is easier and more convenient. Others prefer the same tool, no matter if they are using it on a mobile device or a laptop.
Cloud-Based Solutions
Cloud-based solutions are a great option for web designers looking to save time and money. These services allow you to edit any type of document from anywhere that has an internet connection. You can use your tablet to work while you wait for your coffee brew.
If you decide to use a cloud service, you will still need a license. You won't need to purchase additional licenses if you upgrade to a later version.
These programs can be used in Photoshop, InDesign, Illustrator or any other Adobe product to create web pages.
What is a static site?
A static website is where all content is stored on a server and accessed by visitors via web browsers.
The term "static” refers the fact that there is no dynamic feature such as changing images or video, animations etc.
This type of website was originally created for use in corporate intranets. It has since been adopted both by individuals and small companies who are looking for simple websites that do not require any programming.
Because static websites require less maintenance, they have grown in popularity. Static sites are easier to maintain and update than fully-featured websites with multiple components (such as blogs).
They load also faster than their dynamic counterparts. This makes them ideal for users on mobile devices or those with slow Internet connections.
In addition, static sites are more secure than their dynamic equivalents. You can't hack into a static site. Hackers have only access to data stored in a database.
Two main methods can be used to create a static site:
-
Utilizing a Content Management System.
-
Creating a Static HTML Website
The best one for you will depend on your specific needs. I recommend a CMS if you're just starting to create websites.
Why? Because you have complete control over your website. You don't need to hire someone else to help you set it up. All you need to do is upload files to the web server.
You can still learn how to code and create a static website. But you'll need to invest some time learning how to program.
Statistics
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
External Links
How To
How can I become a UI designer?
There are two ways to become a UI designer:
-
You can get a degree from school in UI Design.
-
You can also start your own business.
To be able to enter school, it is necessary to attend college/university and complete four years. This includes art, computer science, business, marketing, psychology, etc.
Classes can be taken at either state or community universities. Some schools offer tuition-free programs while others charge tuition.
You'll need to find work once you have graduated. If you decide to work for yourself, it is important that you build your client base. It is essential to establish a professional network so other professionals know you exist.
Opportunities to intern in web development companies are available. Many companies hire interns in order to gain valuable experience before they hire full-time employees.
A portfolio will help you get more work once you have established it. Your portfolio should contain your work samples and details of the projects you worked on.
It's a good idea to send your portfolio to potential employers via email.
As a freelancer, you will need to market yourself. You can list your services on job boards such Assure, Guru, Freelance, Guru and Upwork.
Freelancers frequently receive assignments from recruiters who post jobs online. These recruiters look for qualified candidates to fill specific positions.
These recruiters often provide a briefing detailing the job requirements to the candidate.
A freelancer is not required to sign a long-term contract. If you are looking to make a move, however, it is advisable to negotiate an upfront payment.
Many designers prefer to work directly and not through agencies. Although this might seem like a great idea, many people lack the necessary skills.
Agency workers usually have extensive knowledge about the industry they are working in. They can also access specialized training and resources that will allow them to produce top-quality work.
Agency workers often receive higher hourly rates in addition to these benefits.
You won't be able to get in touch with your employer directly if you work with an agency.
Being a successful UI designer requires you to be self-motivated, creative.
Excellent communication skills are also required.
UI designers are responsible for designing websites by creating user interfaces (UI) and visual elements.
They are also responsible to ensure the site meets user needs.
This requires understanding what information visitors want and how the website should function.
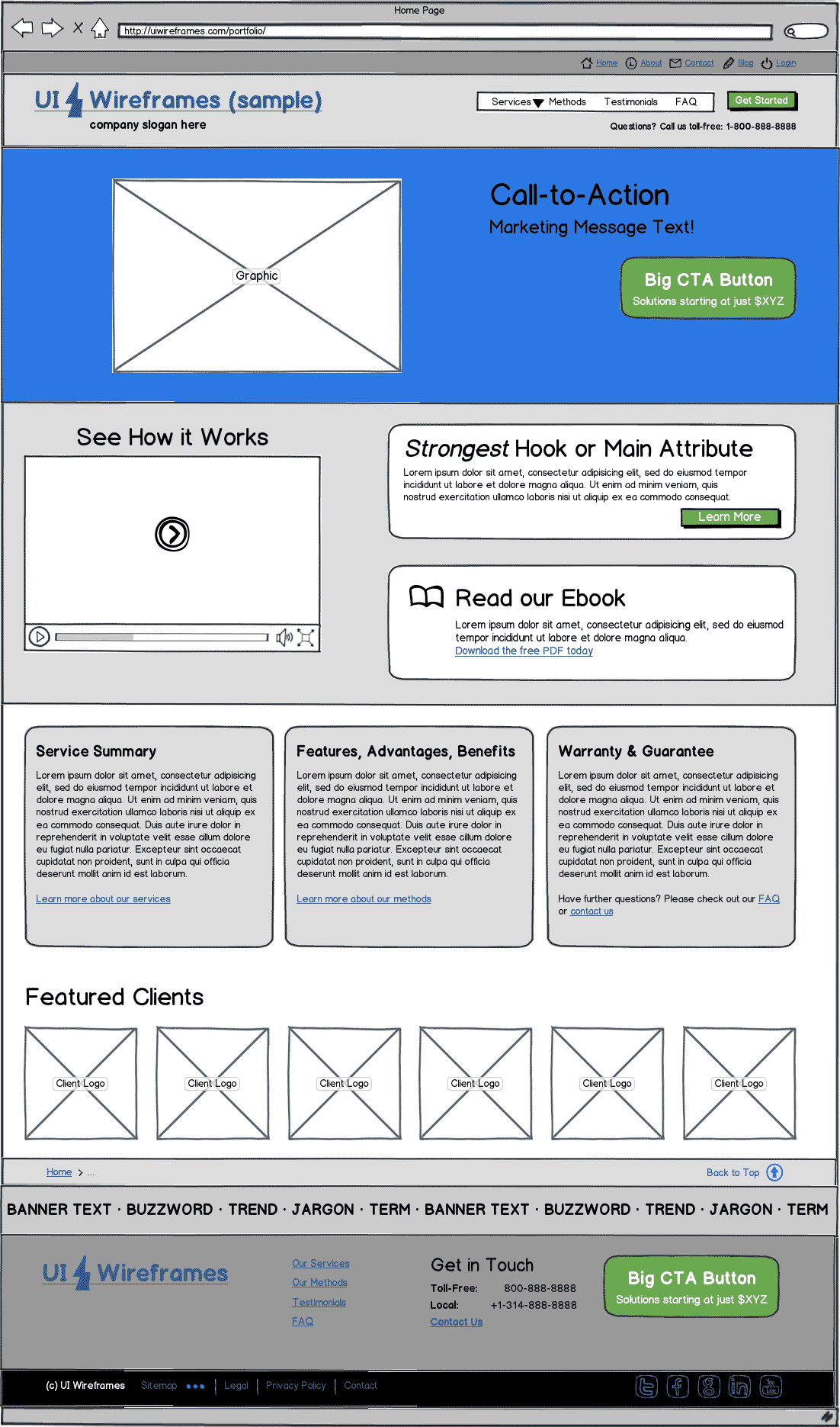
Wireframes are created by UI designers using a variety of tools. They use wireframing to help them visualize the layout of a webpage before they start designing.
You can find wireframe templates online. This makes it easy to make your own wireframes.
Some designers focus solely on UI design, while others combine UI design with graphic design.
Photoshop is a tool used by graphic artists to edit images.
Then, they use Adobe InDesign for layout and page design.
Photographers capture images using digital cameras or DSLRs.
The photos are then uploaded into a photo editing program. Here they can add captions, filters, or other effects.
After the shoot, the photographer saves and archives the image in a format compatible with website.
It is vital to consider all aspects in the web design process.
This includes research as well planning, wireframing. prototyping. testing. coding. content creation. and publishing.
Research - It is crucial to conduct extensive research before beginning a new venture.
Planning – After you've done your research you'll be ready to develop a plan.
Wireframing - A wireframe is a preliminary sketch of a web page or application.
Prototyping -- Prototypes allow you to make sure that your final product is exactly what you imagined.
Testing – The prototype should go through multiple rounds to be tested in order for it to work properly.
Coding: Coding is the process of writing code for computers.
Content Creation – Content creation includes everything, from the writing of copy to managing social networks accounts.
Publishing entails uploading files to a server and ensuring the site is accessible.
You will be required to study about other projects in order to work as a freelance UX/UI design.
For example, some companies only require wire frames, whereas others require full prototypes.
Depending on which type of project you accept you might be asked to do specific tasks.
For example, if you're hired to create wireframes, you might be expected to create several wireframes over time.
If you're asked to develop a site prototype, it may be necessary to make it fully functional.
Regardless of the type of project, it's important to have strong interpersonal skills.
Referrals are the most common way that clients hire freelancers. You must establish solid relationships with potential employers.
In addition, you must be able to communicate effectively both verbally and in writing.
A portfolio is an important component of any freelancers' arsenal.
It displays your work and shows your ability to produce high-quality results.
You can take care of this by creating a professional portfolio online.
Finding websites similar to yours is the best way to start.
You can then search these websites to find out which one offers its services.
Once you have determined the best practices for you, you can begin to adopt them.
It's also helpful to include links to your portfolio within your resume.