
Making mobile forms that work is more than simply scaling your website to fit your device. It's also about making sure your users are happy and that they can achieve their goals. A simple form will increase the likelihood that users will fill it out and convert.
To make the most out of your mobile form, allow users to save information. This will remove any concerns about session timeouts or losing connectivity.
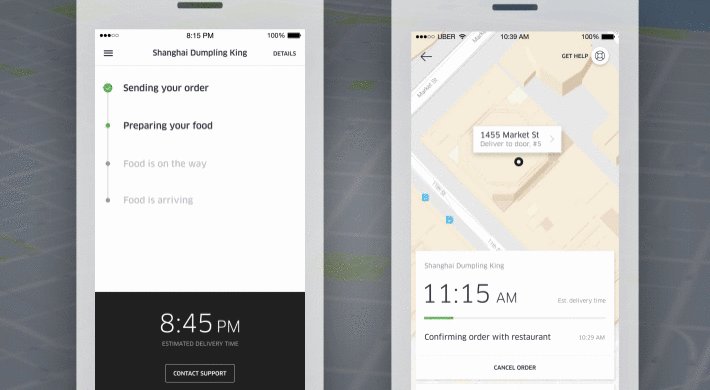
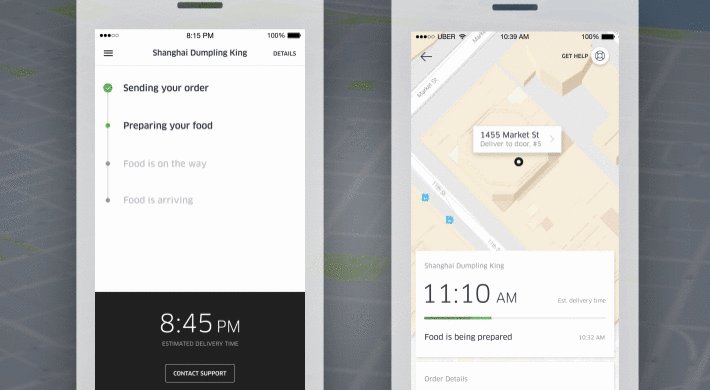
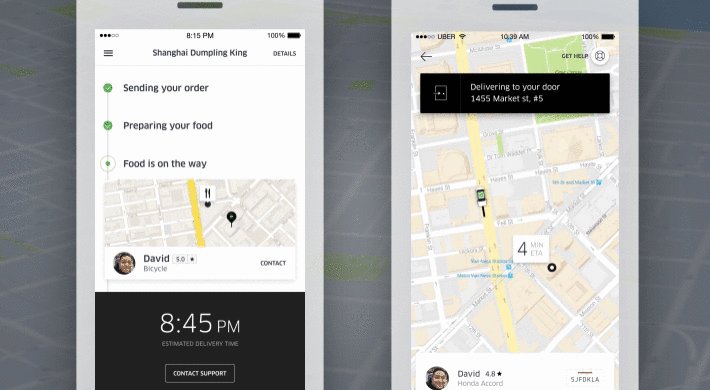
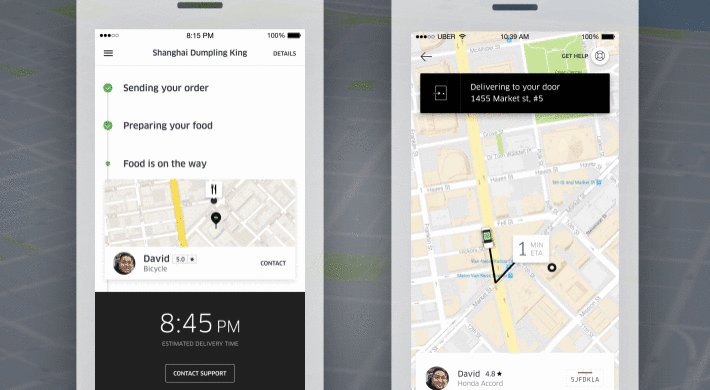
Make sure your form has a progress indicator. This is especially helpful if the form has many steps. This allows users to keep track of where they are at each step and give them an estimate of the time it will take to complete the form. You can accomplish this using a counter for each step, or you could use breadcrumbs.

Include an error message in every email. These should be visible, as well as the field that the error occurred in. A sharp error flag should be included to direct your user's attention towards the field. It is possible to add multiple error messages to your long form. This will make it more likely for users to be able correct the error.
It is worth considering using a color deficient software. This will allow color-blind users to still view the form. You might also consider using placeholder text in the input area to make it more user-friendly.
Along with the other features listed above, a mobile application should be visually attractive. To reduce cognitive load, color and shape are important. It is possible to create summary boxes that explain why you need certain fields.
You may also want to consider using a tool that helps you fill out the form using pre-filled values. This will allow users to enter information faster and more accurately. It reduces the risk of making errors.

You can use your smartphone to capture video, images, and GPS. This allows you to gather data offline or while on the move. Third-party integrations allow you to automate workflows or send out messages when certain events occur. These can include the ability to send email, trigger social media posts, or trigger calendar events.
Also, you might consider adding a popup windows or other interactive features to your form like a touch-interface. This will allow users more control over their form and help eliminate misspellings. Multiplying the Submit buttons is a good idea for long forms. It is a good idea also to make sure each Submit button appears in the appropriate place. You may not have to include hint text if the input field has a numerical widget.
FAQ
What types of websites should you make?
The answer to this question depends on your goals. You may choose to sell products online if you want to build a website. This can only be achieved by building a solid eCommerce website.
Blogs, portfolios and forums are all popular websites. Each one of these websites requires different skills. For instance, if you want to set up a blog, you will need to learn about blogging platforms such as WordPress or Blogger.
You will need to decide how to customize your website's look when you select a platform. There are many templates and themes available that can be used for free on each platform.
Once you've selected a platform to build your website, you can start adding content. You can add images and videos to your pages.
When you are ready to launch your new website, you can publish it online. Once published, visitors can view your site in their browsers.
What is a static site?
A static website is a site where all content are stored on a server, and visitors can access it via web browsers.
The term "static", refers to the absence or modification of images, video, animations, and so forth.
This type of website was originally created for use in corporate intranets. It has since been adopted both by individuals and small companies who are looking for simple websites that do not require any programming.
Because they are less maintenance-intensive, static sites have gained popularity. They're easier to update and maintain when compared to a fully-featured website with many different components (such as blogs).
They also load quicker than their dynamic counterparts. They are great for people who use mobile devices and have slow Internet connections.
In addition, static sites are more secure than their dynamic equivalents. It is difficult to hack into static websites. Hackers can only access the data contained in a database.
There are two main methods to create static websites:
-
A Content Management System (CMS),
-
Create a static HTML web site
The best one for you will depend on your specific needs. A CMS is the best choice for anyone who is new to building websites.
Why? Because it allows you to have full control over your website. A CMS eliminates the need for a professional to set up your site. All you need to do is upload files to the web server.
You can still learn code and create static sites. But you'll need to invest some time learning how to program.
How much do web developers make?
Working on a website yourself will likely earn you between $60 and $80 an hour. You can charge more if you're an independent contractor. A typical hourly rate for a freelancer could be between $150 and $200.
Statistics
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
How to use WordPress in Web Design
WordPress is a free software tool that allows you to create websites or blogs. It has many great features, including easy installation, powerful themes options, plug-ins and many other. You can customize this website builder to suit your needs. It has hundreds of themes to choose from and many plugins to help you build any kind of site. If you would like, you can even add your own domain name. These tools will allow you to effortlessly manage your site's appearance as well as its functionality.
WordPress allows you to create beautiful websites even if you don't know how to code HTML. If you don't know anything about coding, there's no reason why you shouldn't be able to set up a professional-looking website in minutes! This tutorial will teach you how install WordPress on your computer. Then, we'll go through the steps necessary to put your blog online. We'll explain everything so you can follow along at home.
WordPress.com, the most popular CMS (Content Management System), currently has over 25 million users in all of its countries. There are two versions available for WordPress. You can either buy a monthly license or download the source codes and host it yourself for $29 each month.
WordPress is an excellent blogging platform for many reasons. One reason is that WordPress is extremely easy to use. Anyone with a basic knowledge of HTML can create a stunning site. Its flexibility is another advantage. Many themes are free on WordPress.org, meaning you can change the look and feel of your site entirely without having to pay a penny. Finally, it's highly customizable. Many developers offer premium addons to allow you update posts automatically after someone comments. You can also integrate social media sharing in your site.