
It is essential to choose the correct design for an ecommerce website. Here are the top ten most popular ecommerce website design ideas for 2018. Find out how to select the best one for you business. Below are some examples and details about their features and benefits. These are the factors that will help you choose a winning design. These design types will help you increase your conversion rate quickly and easily.
Top 10 E-Commerce Website Designs of 2018
Ecommerce is becoming more popular and more businesses and consumers are choosing to use them for their business. Walmart intends to increase its online sales by 97% in 2020, while Amazon's profit growth and sales growth increased 40% in Q2. Smaller businesses are also benefiting from the increase in online sales. Howards Storage World and B-Wear Sportswear saw triple-digit growth in ecommerce revenue. These companies have taken a page form B-Wear Sportswear and are showing you how to create an ecommerce website.
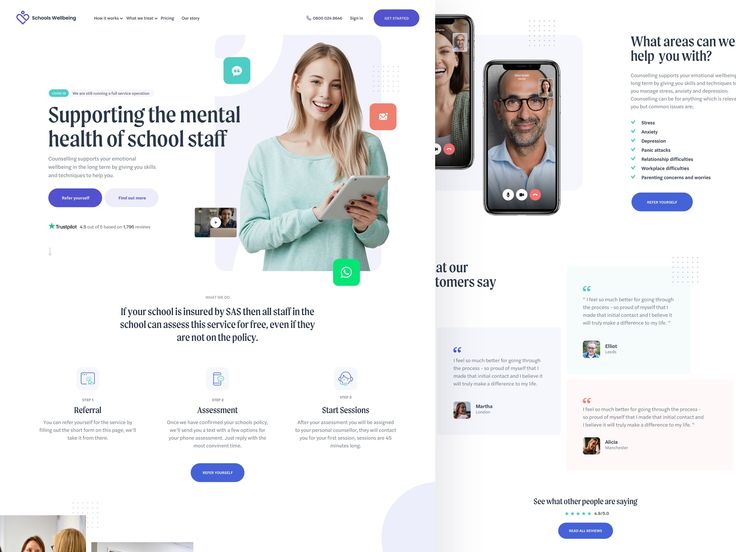
Aesop's skincare collection stands out in a saturated market. Its site features bold typography, an image of its products, and a sideways list. To promote its products, the brand uses vibrant graphics and photos. The website offers enough space for users to explore its products. This is a great feature that many product websites lack. There are some drawbacks to this website.

Features
Designing successful eCommerce sites doesn't always have to be boring. Good design means that it is easy to use and navigate. Good eCommerce sites have large, attractive images that capture the imagination and allow users to compare prices. It has buttons that invite users to click on the button to make an emotional connection. It includes user-generated material to promote products or services and generate word of mouth buzz. These are the top e commerce websites.
A website must have good images and a detailed product description. Product images should have a zoom-in option for easy viewing. Bullet points with more details are easier for people to understand. If possible, include customer reviews on each product page. The website should allow customers to navigate it easily and be visually appealing. It should be mobile responsive. It should make the user's journey easy and quick. eCommerce websites designs should be simple to navigate.
Benefits
The best ecommerce website design is crucial to maximize your profits. eCommerce website design makes sure that all the elements are in the right places. It uses color coding, and distinguishes the primary and secondary call-to-actions. This helps to increase conversion rates. Here are the advantages of eCommerce website design. Let's examine some of them. Listed below are some of the benefits of choosing an eCommerce website design:
User-friendly: Great ecommerce website designs are easy to use and make shopping easy. Users should be able locate the products they desire in just three clicks. Good ecommerce websites should offer easy access to filtering options. Make the website easy-to-use by using headers. It should be easy to navigate and all products should be easily visible in three clicks. Suggestions: Good ecommerce website designs will encourage customers to buy additional items or upgrade their purchases.

Example
For a successful ecommerce website, a strong brand should come first. Your website should create a positive brand image for your business and encourage potential customers. You should consider search engine optimization and social marketing when building your website. The best ecommerce websites are designed with these elements in mind. This results in strong branding and higher conversion rates.
A classic ecommerce website design can look like a brick-and-mortar store. RYDER is a unique, fun and creative take on a traditional design that also includes great copy. This style will attract customers. Mahabis's website design is a great example of how a well-designed website can increase sales. It optimizes every page to showcase its products.
FAQ
What is the cost of building a website?
It depends on what your website is used for. Google Sites, for example, might not be necessary if you are merely looking to share information about your business or yourself.
But if your goal is to attract visitors to a website, it's likely that you'll need to invest in something more robust.
A Content Management System (like WordPress) is the best solution. These programs enable you to create a website in no time. And because third-party companies host these sites, you won't need to worry about getting hacked.
Squarespace is another way to create a website. There are a number of plans available, with prices ranging from $5 per Month to $100 Per Month depending on the features you wish to add to your website.
Is it better to hire a web designer than do it myself?
If you are looking to save money, don't spend on web design services. However, if you are looking for high-quality results, hiring someone to design your website might not be worth it.
It is possible to create websites without hiring expensive professionals.
You can make a beautiful website if you are willing to work hard and put in the effort.
You might also consider outsourcing your project to an experienced freelance web developer who charges by the hour instead of per-project.
WordPress: Is it a CMS or not?
The answer is yes. It's called a Content Management System. Instead of using Dreamweaver or Frontpage, a CMS lets you manage your website content directly from your web browser.
WordPress's best feature is its free pricing! Hosting is all you need, and it's usually free.
WordPress was originally designed to be a blogging platform. However, WordPress now offers many options including eCommerce sites and forums, membership websites, portfolios and portfolios.
WordPress is simple and easy to install. It is necessary to download the installation file from their site and upload it on your server. You can then visit your domain name using your web browser to log in to your new website.
After installing WordPress on your computer, you'll need a username and a password. Once you have logged in, a dashboard will appear where you can view all of your settings.
Here you can add pages and posts, images, menus, widgets and plugins. If you are comfortable creating and editing content, you can skip this step.
You can, however, hire a professional Web designer to handle the whole thing if your preference is to work with another person.
What is Website Design Software?
Website design software is used by graphic artists, photographers, illustrators, writers, and others involved in visual media to create webpages and other digital materials.
There are two types main website design software options: desktop apps and cloud-based. Desktop apps can be installed on your local computer. They also require that you install additional software. Cloud-based solutions can be hosted remotely over the internet. They are ideal for mobile users as they don't require additional software.
Desktop Applications
While desktop applications offer more advanced features than those in cloud-based solutions, they aren't always necessary. Some people prefer to work exclusively from a desktop app because they find it more convenient. Others like to use the same tool regardless of whether they are working on a laptop or a smartphone.
Cloud-Based Solutions
Web designers who wish to save time or money should consider a cloud-based option. These services allow you access any type of document to be edited from anywhere on the internet. This means that you can work on your tablet while waiting to brew your coffee.
If you decide on a cloud-based solution, you will need to purchase a license. You will not need additional licenses to upgrade to a higher version.
If you have Photoshop, InDesign and Illustrator, these programs can be used for creating web pages.
How Do I Choose A Domain Name?
A good domain name is vital. If your domain name is not great, people won't be able to find you easily when they search the internet for your product.
Your domain name should be concise, memorable, unique, relevant, and easy to remember. It is ideal to have something that people can type into their browser.
Here are some tips to help you choose the right domain name.
* Use keywords related to your niche.
* Avoid hyphens (-), numbers, and symbols.
* Don't use.net or.org domains.
* Never use words that have already been used.
* Avoid generic terms such as "domain" and "website".
* Check to make sure it's there.
How Much Does It Cost To Create An Ecommerce Website?
This will depend on whether you are using a platform or a freelancer. eCommerce sites usually start around $1,000.
Once you have chosen a platform, expect to pay between $500 and $10,000.
You won't spend more than $5,000 if you are using a template. This includes any customizations you may need to match your brand.
What is a "static website"?
A static site is one that stores all content on a server. Visitors can access the website via web browsers.
The term "static” refers the fact that there is no dynamic feature such as changing images or video, animations etc.
This type of site was originally developed for use in corporate intranets but has since been adopted by individuals and small businesses who want simple websites without the complexity of custom programming.
Static sites have become increasingly popular because they require less maintenance. They are much easier to maintain than fully-featured sites with many components (such a blog).
They also tend to load faster than their dynamic counterparts. This makes them ideal for users on mobile devices or those with slow Internet connections.
Also, static websites are more secure that dynamic counterparts. Static websites are much harder to hack than dynamic ones. Hackers have limited access to data within a database.
There are two main methods to create static websites:
-
A Content Management System (CMS),
-
Create a static HTML web site
The best one for you will depend on your specific needs. A CMS is the best choice for anyone who is new to building websites.
Why? Because you have complete control over your website. A CMS eliminates the need for a professional to set up your site. Upload files directly to the CMS.
You can still learn how to code and create a static website. You will need to spend some time learning to program.
Statistics
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
External Links
How To
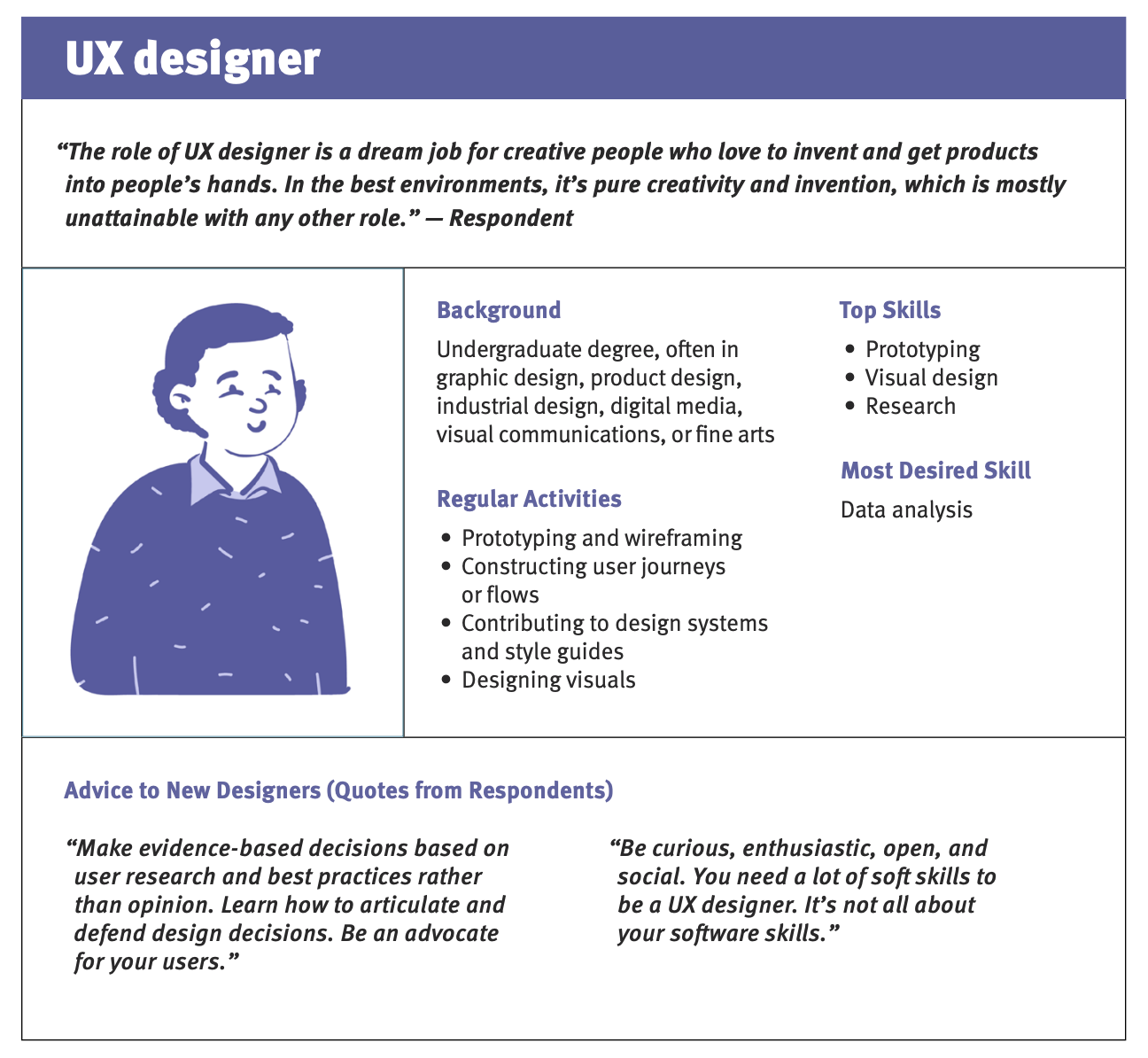
How can I get started as a UI designer?
There are two paths to becoming a UI design:
-
You can earn a degree in UI Design by going to school.
-
You can become a freelancer.
You will need to complete four years of college or university study if you plan to continue your education. This includes computer science, psychology, business, and art.
There are also state universities and community colleges that offer classes. Some schools offer no tuition, while some charge tuition.
After you graduate, you must find work. If you plan to work for your own business, you need to establish a client base. Networking with other professionals is important so that they know you are there.
Internships are also available at web application development companies. Many companies employ interns to gain practical experience before hiring full time employees.
Your portfolio will help to get you more work. Your work samples, as well details of the projects, should all be part of your portfolio.
It's a good idea to send your portfolio to potential employers via email.
Market yourself as a freelancer. You can also advertise your services via job boards like Guru, Indeed, Guru, Upwork, and Freelance.
Many recruiters post job openings online and assign freelancers. These recruiters seek qualified candidates to fill open positions within certain industries.
These recruiters typically provide the candidate with a project brief outlining the position's requirements.
A freelancer is not required to sign a long-term contract. If you are looking to make a move, however, it is advisable to negotiate an upfront payment.
Designers prefer working directly with clients over working through agencies. While this may seem ideal, many people lack the necessary skills.
Agency workers are often well-versed in the industry they work in. They can also access specialized training and resources that will allow them to produce top-quality work.
Agency workers often receive higher hourly rates in addition to these benefits.
One downside to working through an agency is the inability to have direct contact at work with the employer.
As a UI designer you need to be motivated, creative, flexible, detail-oriented and communicative.
Also, you must have excellent communication skills both verbally and in writing.
UI designers are responsible in designing websites through the creation of user interfaces (UI), as well visual elements.
They are also responsible for ensuring that the site meets the needs of its users.
This requires understanding what information visitors want and how the website should function.
Wireframes are created by UI designers using a variety of tools. They use wireframing to help them visualize the layout of a webpage before they start designing.
It is easy to create your own wireframes using the online templates.
Some designers are solely focused on UI design while others blend UI design and graphic design.
Photoshop is used to edit images by graphic designers.
They then use Adobe InDesign to lay out pages and layouts.
Photographers capture images using digital cameras or DSLRs.
They then upload the images to a program for photo editing, where they add text captions and filters.
After the shoot, the photographer saves and archives the image in a format compatible with website.
It is vital to consider all aspects in the web design process.
This includes research planning, wireframing and prototyping, as well as testing, coding, content generation, and publishing.
Research - It's essential to conduct thorough research before starting a new project.
Planning - Once you've completed your research, you'll want to begin developing a plan.
Wireframing – A wireframe is a preliminary sketch or drawing of a webpage or application.
Prototyping - Prototypes help ensure that the final product matches the initial vision.
Testing - It is important to test the prototype several times in order to make sure it works.
Coding - Coding is the act of writing computer code.
Content Creation - Content creation covers everything from writing copy to managing social media accounts.
Publishing means uploading files onto a server and making the site accessible.
You'll need to be able to understand the different projects you work on as a freelance UX/UI Designer.
One example is that some companies only need wire frames, while others need complete prototypes.
You may be required to perform specific tasks depending on the project you accept.
One example is that if you are hired as a wireframe designer, you might be required to create many wireframes.
You may need to develop a functional version of the site if you are hired to build a prototype.
It doesn't matter what kind of project it is, strong interpersonal skills are essential.
You need to build strong relationships with potential employers as freelancers are hired primarily through referrals.
Furthermore, you should be able and able to communicate both verbally AND in writing.
Portfolios are an essential part of any freelancer’s toolbox.
It displays your work and shows your ability to produce high-quality results.
This is possible by creating an online portfolio.
Find websites similar in your niche to get started.
Next, search these sites to discover which site offers what services.
Once you have identified the best practices you believe are most effective, you can start to implement them.
You can also include links to your portfolio in your resume.