
This article will examine the average monthly salary of a web designer as well the required skills and whereabouts. We also discuss variations in salaries based on work arrangements. We encourage you to continue reading if you are interested in becoming web designers. After all, the first step is getting started! There are many websites that you can use to get started. Keep reading to learn about the entry-level pay for web designers.
Salary of a junior web designer
A Junior Web Designer's salary is lower than those of a senior Web designer. These salaries are only applicable to salaried positions within an organization, so it is hard to compare the salaries for junior and senior web designers. Many potential web designers opt to freelance, which lowers the average salary for a Junior Web Designer. According to Glassdoor.com, Linkedin.com, Payscale.com, ZipRecruiter.com, and Salary.com, the average salary for a junior web designer is $44k per annum.
Web designers are paid less than developers at first, but can climb up to more senior positions. A junior web designer can make between $44,000 to $57k per year, while senior Web developers can make up to $92k per year. Designers make more than developers, but they are less skilled and can earn more quickly. They should consider this when choosing a position.

Essential skills
While a Level 5 qualification is sufficient for entry-level web design work, employers may prefer someone with experience and a strong portfolio. Postgraduate qualifications can be helpful if competition is strong and you'd like a specialised area. Portfolios of your work are essential for getting your foot in the door. These tips will help you make the most your web-design career.
SEO – This is a key skill for a web designing career. You will be able to use search engine keywords to improve the ranking of your site on search engines. A web designer must have the ability to communicate and work well in a group. This will help you build a productive working environment and foster a good working relationship with your colleagues. This is particularly important for startups.
The location of a web developer
The first thing you should know is that the location of a web designer's salary is highly affected by the area in which they live. Smaller communities can offer lower salaries than larger cities, which is why they are more likely to be compensated better. However, a large number of smaller towns and cities are also thriving, with higher average web designer salary levels than their larger counterparts. Here are some cities with the best opportunities for web designers.
The salary of a web developer can vary depending upon experience, skills, or location. On average, web designers who live near larger cities are paid more than their smaller counterparts. However, the cost of living in a major city may have an impact on a web designer's salary, as well. But, if there are side projects you are interested in, your salary could be greatly increased.

Variation in the salary depending on the work arrangement
Full-time work as a web designer may offer a variety of pay levels. The differences in salary levels between different areas are not due to the employer but to the work done. Remote workers can often work for free and their clients don’t pay for benefits such 401ks, insurance, or time off. Employers can save money on office space and receptionists by not investing in them.
FAQ
What does a UI designer do?
Designers of user interfaces (UI) are responsible for creating interfaces for software products. They are responsible for the design of the layout and visual elements in an application. The UI designer may also include graphic designers.
The UI Designer needs to be a problem solver and have a good understanding of how people use computers.
A UI designer must have a passion about technology and software design. He/she must understand all aspects of the field, from developing ideas to implementing those ideas into code.
They should be able to create designs using various tools and techniques. They should be able solve problems creatively by thinking outside the box and come up with innovative solutions.
They should be organized and detail-oriented. They must be able quickly and efficiently to create prototypes.
They should be comfortable working alongside clients large and small. They should be able to adapt to changing situations and environments.
They should be able speak clearly and effectively with others. They must be able express themselves clearly and concisely.
They should be well-rounded, with strong communication skills.
They should be motivated and driven.
They should be passionate about what they do.
Should I use WordPress or a website builder?
A small website is the best way to build a successful web presence. If you have enough time and resources, build a site. But if you don't have these resources yet, starting with a simple blog might be the best option. You can always add features later as you learn how to design and develop websites.
You should first set up your primary domain before you begin building your first website. This will provide a point to which you can publish content.
Can I use HTML & CCS to build my website?
Yes, you can! It is possible with basic knowledge of web design, programming languages like HTML (Hyper Text Markup Language), CSS (Cascading style Sheets), and HTML (Hyper Text Markup Language). These languages allow you create websites that can be viewed by anyone with internet access.
How to Create a Static Website
You have two options when creating your first static site:
-
Using a Content Management System (a.k.a. WordPress: This software can be downloaded and installed on your computer. This software can then be used to create an indispensable website.
-
You will need to create a static HTML website. This is easy if you know HTML.
Consider hiring an expert to build your large website.
Start with option 2.
What HTML and CSS are available to help me build my website?
Yes! Yes!
Now that you know how to create the structure of a website, you'll also need to learn some HTML and CSS coding.
HTML stands as HyperText Markup Language. This is like writing a recipe. You'd list ingredients, instructions, and directions. HTML also tells a computer what parts of text should be bolded, underlined or italicized. It is the language of documents.
CSS stands to represent Cascading Stylesheets. You can think of CSS as a style sheet for recipes. Instead of listing every ingredient and instructions, you create general rules about font sizes, colors, spacing and other details.
HTML tells the browser how to format a web page; CSS tells it how to do it.
Don't worry if you don't know the meaning of either one of these terms. Follow these tutorials to create beautiful websites.
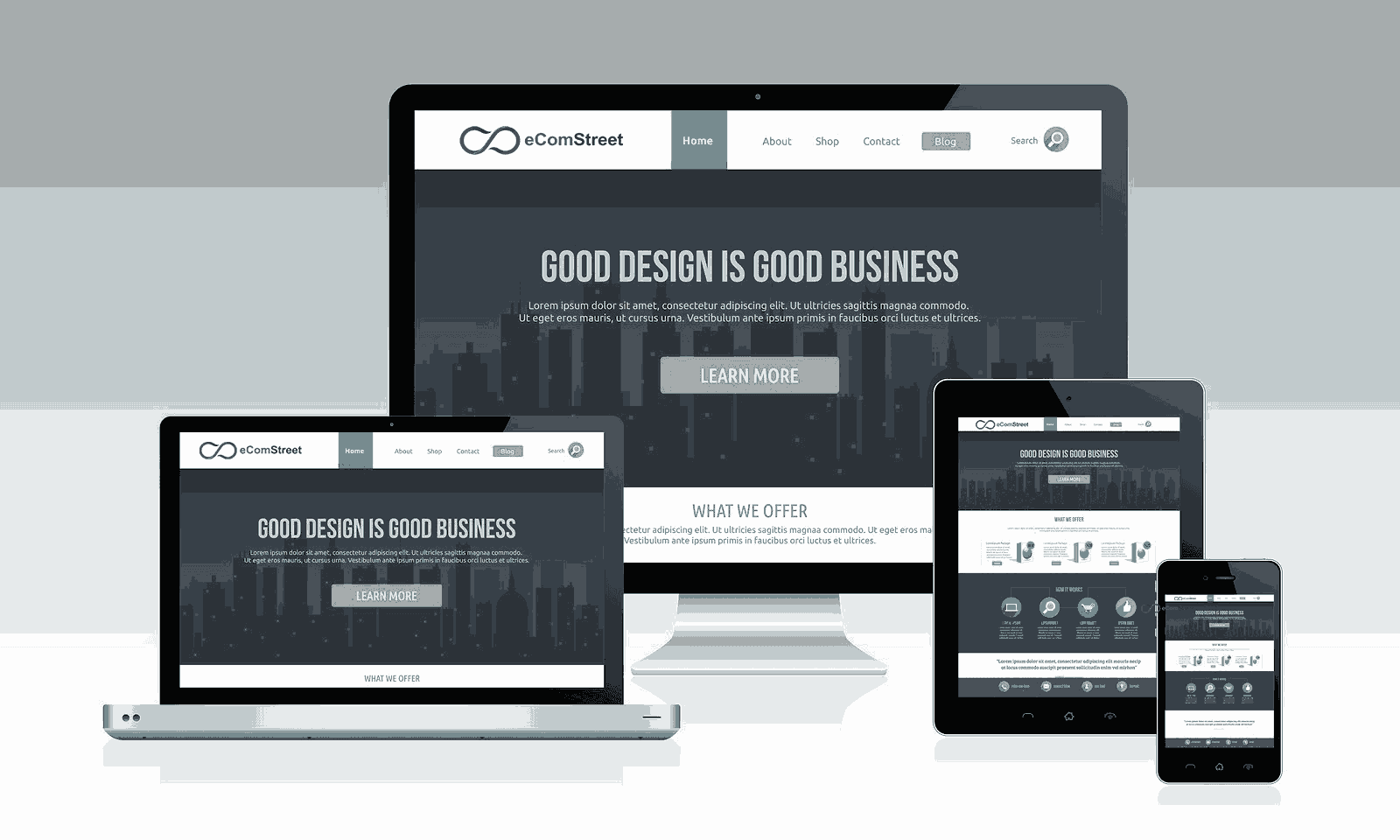
What is responsive web design?
Responsive Web Design, also known as RWD, is a way of designing websites so that content displays on all devices. This includes desktop computers, tablets (tablets), smartphones, etc. This allows users to simultaneously view a website from one device while still being able to access other features, such as navigation menus and buttons. RWD's goal is to ensure that users view the exact same version of a website on every screen size.
You would, for example, want to make sure that a customer can view your website even on a mobile device.
Responsive websites will adjust their layout according to the device that is being used. So, viewing the site on your laptop will look like a standard desktop website. It will look different if you view the page from your phone.
This allows you to create one website that works on all devices.
How do I create my own website?
It all depends on the type of website you are trying to build. Do you want to sell online products, start a blog, build a portfolio, or both?
You can make an essential website using only HTML and CSS (a combination of HyperText Markup Language and Cascading Style Sheets). You can create a simple website with HTML and CSS. But most web developers recommend using a WYSIWYG editor (such as Dreamweaver, Frontpage).
You might consider hiring a freelance designer if you don’t know how to design websites. They can help you create a custom website based on your needs.
You can either pay a flat rate per project or an hourly rate to a freelance developer. The amount of work they do within a certain time frame will affect the cost of hiring a freelancer.
One example is that some companies charge $50-$100 for an hour. For larger projects, rates are usually higher.
A lot of freelance websites offer job listings. You can also search on those websites before you reach out to developers.
Statistics
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
How to use Drupal 7 for Web Design
Drupal is the most used Content Management System (CMS) of today. It was created in 2003 by DriesBuijtaert from Belgium. The name comes from the two first letters of its developer's names, Dirk Buijtewaard and Pierre d'Herbemont. Drupal was released as an open-source CMS in 2005. There have been many versions of Drupal since then. Drupal is used by numerous websites and companies all over the world today.
Drupal is a popular choice for website owners because of several reasons. First, it is free to download and install. It's also very easy to customize it and extend it. It is well-documented. Fourth, forums and IRC channels provide great support. Fifth, it can be expanded via modules. Sixth, it supports multiple languages. It is easy to customize. It can be scaled. Ninth, it's secure. Tenth it is reliable. Finally, the community supports it. Drupal is a good choice for your next project due to all of these factors.
You might wonder what makes Drupal stand out from other CMS platforms. The answer is simple. Drupal is an open-source content administration system. Drupal is free and open-source content management system. Drupal allows you to have full control of your website. You have complete control over your website. You can add or delete pages.
Drupal is an option for those who lack the technical skills required to create websites. Drupal, unlike other CMS, doesn't require you to know programming to build your website. All you need is to learn how to use the essential functions of Drupal. Then you will be able to modify your website according to your needs.
Drupal also offers many pre-built themes as well as plugins. These plugins allow you to improve the functionality of your site. To collect contact information, you can use Contact Form module. Also, you can use Google Maps to display maps on your website. There are thousands of ready-made templates that come with Drupal. These templates give your site a professional look.
Drupal's flexibility makes it extremely flexible. You can add new modules and even replace existing ones without worrying about compatibility issues. You can do it quickly if you want to integrate social media into your website. You can also create RSS feeds and e-mail subscriptions.
Drupal's flexibility is also a plus. Drupal lets you add custom fields, forms, manage users and much more. Drupal allows you to create complex layouts.
Drupal is reliable and robust. Drupal is reliable and easily scalable. It also offers great security features. Drupal is a great web development platform.