
The laws of UX are a collection of best practices and theories used by digital product designers to create a more intuitive and user-friendly product. These laws can also be applied in a variety of areas, including marketing, design, and development. They can also serve as inspiration or insight into human behavior.
The Law of Proximity, one of the most well-known and frequently applied UX laws, is one of its most common. This law suggests that similar elements should be placed closely together. You can achieve this by using whitespace or a border. It is also possible to use a form in order to tie together interactive components.

One of these is the "Law of Proximity", or the "Gestalt’s law of grouping". This law suggests that people have an instinctive tendency to see objects as patterns. Using this principle, you can improve the organizational efficiency of your interface.
Miller's Law (UX law) states that humans can keep seven bits in their working memory. An efficient interface can help speed up the completion of a task.
Another interesting law is Hick's Law, which suggests that the time taken to make a decision increases with the number of choices. This can be especially useful when creating a checkout page for an eCommerce site.
Another factor is the aesthetic-usability impact, which refers to the use of attractive items in a product's design to increase its perceived utility. It is important to note that not everything that is attractive is easy to use.

Other well-known laws include the Law of Magic Pixels. It states that people are more likely to recall a visually appealing thing than one that is functionally boring. A good way to make sure your design is satisfying the UX needs of your audience is the "Law of Proximity".
While the four other laws are more technical than the ones above, these are the best practices for creating great user experiences. Understanding these laws can help you make your products easier to use and more useful for your customers. These laws will make your brand more durable, increase customer loyalty, improve your product's reach, and allow you to sell your products to a wider market.
Autofilling data at checkout is an example of a smart move. It saves time and shows your customers that privacy is important to you. It is important to understand your target audience's psychology when designing websites. The donate button could be placed in the top-right corner if your site is for non-profit purposes.
The law of UX that has been most successful is also the easiest and most intuitive. The Law of Proximity can be used to establish a connection between your products and other nearby items. You can also use the Law of Magic Pixels to tell your clients what they are looking for, at the right time.
FAQ
Do I Need Any Technical Skills To Design And Build My Site?
No. All you need to understand HTML and CSS. You can find tutorials online for HTML and CSS.
Can I create my own website with HTML & CSS?
Yes, you can! Basic knowledge of web design and programming languages such as HTML (Hyper Text Markup Language), and CSS (Cascading Stil Sheets) is required. These languages enable you to create websites that are accessible to anyone with an internet connection.
What is the best platform to design a website on?
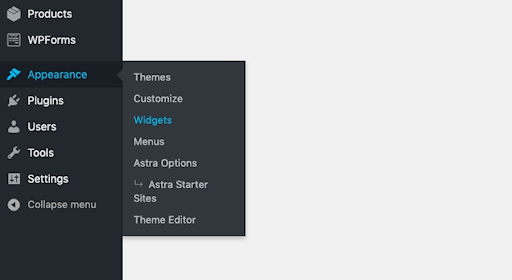
The best platform for designing a website is WordPress. It comes with all the tools you need for creating a professional website.
It is easy to customize and install themes. There are many themes to choose from online.
You can also install plugins to increase functionality. They allow you add buttons to social media and form fields, as well as contact pages.
WordPress is easy to use. You don't even need to know HTML code in order to modify your theme files. To change your theme files, all you have to do is click on an image and select the desired changes.
Although there are many platforms out there, I prefer WordPress. It's been around since the beginning and is still being used by millions of people worldwide.
What is a UI Designer?
A user interface (UI), designer is responsible for designing interfaces to software products. They are responsible to design the layout and visual elements for an application. Graphic designers can also be included in the UI design team.
The UI Designer needs to be a problem solver and have a good understanding of how people use computers.
A UI designer must have a passion about technology and software design. From developing ideas to implementing them into code, a UI designer must be able to comprehend all aspects of the field.
They should be able create designs with various tools and techniques. They should be able to think creatively and solve problems by creating innovative solutions.
They must be organized and detail-oriented. They should be able create prototypes quickly and efficiently.
They should feel comfortable working with clients large and small. They should be able and willing to adapt to different situations and environments.
They should be capable of communicating effectively with others. They should communicate clearly and concisely.
They must be well-rounded and have strong communication skills.
They must be driven, motivated, and highly motivated.
They should be passionate about what they do.
How much do web developers make?
The hourly rate for a website you create yourself is $60-$80. If you are looking to make more money, it is worth considering becoming an independent contractor. The hourly rate could be anywhere from $150 to $200
Statistics
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
How to become a web developer?
A website is not just a collection of HTML code. It's an interactive platform, which allows you communicate with users and provides valuable content.
A website is more than a medium for delivering information; it is a portal to your business. Your website should enable customers to find what they want quickly and efficiently, as well as show how you want them interacted with your company.
The best websites let visitors do exactly what it says on the tin: find what they are looking for, then go.
To achieve this goal, you will need to develop technical skills as well as design aesthetics. You will need to understand HTML5 coding principles and CSS3 styling. Also, you'll need to keep up with the latest developments and JavaScript.
Also, you'll need to learn how to use tools like Photoshop, Illustrator, InDesign and Fireworks. This allows designers to create and edit web graphics and layouts. Finally, you will need to create your style guide. This includes everything from fonts and colors to layout.
Start by researching articles and taking online courses if you are interested in becoming web designers.
It might take months or years to complete your degree program, but once you've earned a degree, you'll be ready to enter the workforce.
Don't forget to practice! Your ability to design will make it easier for you build amazing websites.