
You're looking for a website designer to help you build your online presence. But before you can start building your site there are some things you should first do. These are some suggestions for building a professional web site.
Picking a website developer
You may be curious as to which website builder you should use if this is your first time building websites. A website builder can be a great alternative to learning coding. In addition to their ease of use, website builders offer advanced options like huge font libraries and editing tools that allow you to make major changes to your site without having to worry about coding. A preview tool inside the website builder can make it easier for you to make changes to the site.
There are 74 top-rated website builders, making it difficult to choose the right one. You can also pick the best one based upon price, reliability and SEO. You can also consider the template design and ease of use to choose the best website builder for your specific needs. Many website builders provide free trials and offer a wide range of features you can use.

Designing a website specification
The most important aspect of website development is the creation of a website specification. Before any website development can begin, it must be done. Many developers rush to work without fully planning the project. A website specification document is critical for the success. Here are some tips on creating a website specification document. Once you have created the basic outline for your website, you can begin to build the site's structure.
A specification document should include information about both the project and your audience. It should clearly state your website's goals and objectives. Provide any data, statistics, or detailed customer personas to help your web designer understand your target audience. This helps you communicate the scope of the work to developers, making the process simpler for all. It is possible to ensure smooth and productive working relationships by creating a website specification document in advance.
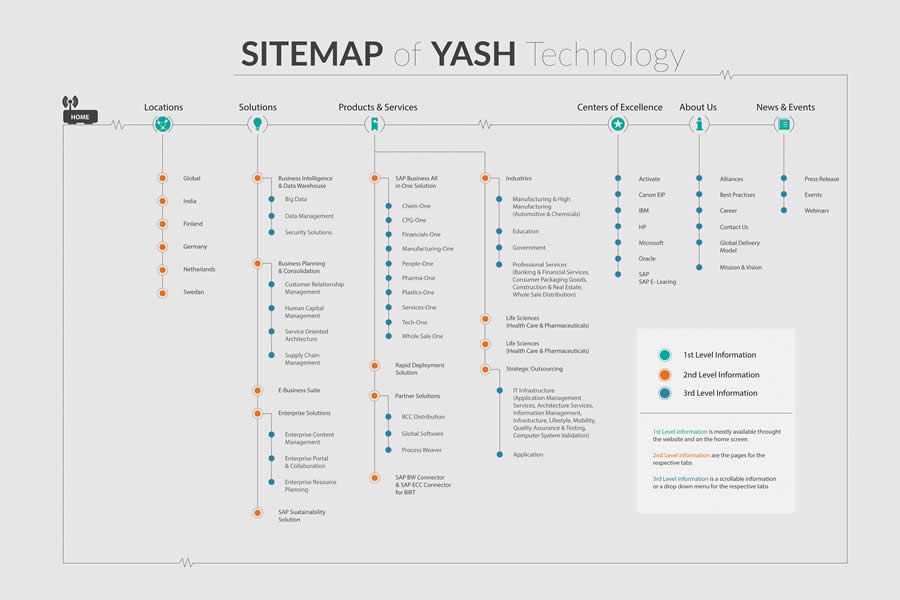
How to create a sitemap
It is an important step in web development. Websites are rarely created by a single individual; they usually involve several people working together. A sitemap helps keep everyone on the same page so that everyone knows where to look and what information is most important. Sitemaps eliminate the risk of confusing users or creating redundant pages.
Sitemaps may also help to spot errors in code. Sitemaps can be placed in the root folder of a site. They are used by many popular websites. Apple's website uses one. It organizes all sections in a logical way. A sitemap makes it easy for users to navigate your website. It also helps Google crawl it. A sitemap also allows search engines to index your site quicker and more efficiently. It is important that you add the URL to sitemaps in a way search engines can index easily.

Creating a sitemap for your website
Perhaps you've heard of creating sitemaps for your professional website. But, you may not know what to do. Sitemaps can help you spot errors in your website’s code. By adding the sitemap to the root folder, you can create a websitemap. This will allow the creation of pages for your website. Sitemaps are used by most websites, even Apple. Apple's site uses a sitemap to show its content.
To create a sitemap you will need to add it in your site's files, and then submit it to search engines. Go to Google Search Console, click on the Crawl tab and follow the instructions. You can also select Sitemaps, and submit it. Once the sitemap is approved, you can test the sitemap for errors. If the sitemap works properly, you can submit it.
FAQ
How much do web developers make?
You can expect to make between $60-$80 an hour working on your own website. But if you want to charge a lot more, you should consider becoming an independent contractor. It is possible to charge between $150-200 an hour.
What is website design software?
Web design software is used to create web pages and other digital media by graphic artists, photographers and illustrators.
There are two types main website design software options: desktop apps and cloud-based. Desktop apps are downloaded to your computer locally and you will need additional software. Cloud-based solutions can be hosted remotely over the internet. They are ideal for mobile users as they don't require additional software.
Desktop Applications
Although desktop applications are more powerful than those offered by cloud-based services, they may not be necessary. Some people prefer working exclusively on a desktop app, as they find it easier. Some prefer to use the exact same tool whether they're using a smartphone or a laptop.
Cloud-Based Solutions
Cloud-based solutions are a great option for web designers looking to save time and money. These services allow you access any type of document to be edited from anywhere on the internet. This means you can use your tablet to do some work while you wait for your cup of coffee to brew.
If you decide to go with a cloud-based service, you'll still need to purchase a license for the program. You will not need additional licenses to upgrade to a higher version.
If you have Photoshop, InDesign and Illustrator, these programs can be used for creating web pages.
Can I use a framework or template on my website?
Yes! Pre-built templates and frameworks are often used when building websites. These templates include all of the code required to display the information on your webpage.
These are some of the most requested templates:
WordPress - The most popular CMS
Joomla - Joomla! - another open source CMS
Drupal – An enterprise-level solution used by large organizations
Expression Engine is a Yahoo CMS that allows you to create custom CMS sites.
You will find hundreds of templates for each platform. So it shouldn't be hard to choose the right one.
Are I more likely to be hired for a job as a Web Developer if my portfolio is good?
Yes. A portfolio is essential when landing a web designer or developer job. Your portfolio should include examples of your skills.
Portfolios typically include examples of past projects. These samples can show off your ability to do any task. Your portfolio should include everything from mockups, wireframes, logos, brochures, websites, and even apps.
How do I create my own website?
This will depend on the type and purpose of your website. Are you looking to sell products online, start a blog, or build a portfolio?
A combination of HyperText Markup Language, Cascading Stil Sheets and HTML can create an essential website. It is possible to make a basic website with HTML and CSS. However, many web developers recommend using a WYSIWYG editor, such as Frontpage or Dreamweaver.
If you don't have experience designing websites, hiring a freelance developer might be the best option. They can help you create a custom website based on your needs.
Freelance developers can charge either an hourly or a flat fee. It depends on the amount of work that they do in a given time frame.
For example, companies may charge 50-100 dollars an hour. Larger projects will usually attract higher rates.
You can also find jobs on many freelance websites. You can search there before you contact potential developers directly.
What is a static web site?
Static websites are those where all content is stored on a web server and can be accessed by users via their web browsers.
The term "static", as it is sometimes called, refers not to dynamic features such changing images, videos, animations, etc.
This type of site was originally developed for use in corporate intranets but has since been adopted by individuals and small businesses who want simple websites without the complexity of custom programming.
Because static websites require less maintenance, they have grown in popularity. They are much easier to maintain than fully-featured sites with many components (such a blog).
They load much faster than dynamic counterparts. They are great for people who use mobile devices and have slow Internet connections.
A static website is more secure than its dynamic counterparts. There's nothing to hack into a static website. Hackers only have access the data in a database.
There are two main methods to create static websites:
-
Using a Content Management System (CMS)
-
Create a static HTML web site
It depends on what your needs are. If you're new to creating websites, I recommend using a CMS.
Why? Because it allows you to have full control over your website. You don't even need to hire someone for help setting up your CMS. Upload files directly to the CMS.
It is possible to still learn how code can be used to create static websites. However, you will need to put in some time to learn how to program.
How to Make a Static Site
There are two options for creating your first website:
-
Content Management System (a.k.a. WordPress is a Content Management System (a.k.a. You can then use it to build an important website.
-
Create a static HTML website: You'll need to code your HTML/CSS code. If you have a good understanding of HTML, this is not difficult.
A professional may be able to help you create a large website.
Start with option 2.
Statistics
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
How do you choose between two CMS?
Two types of Content Management System are available. Web Designers typically use static HTML and dynamic CMS. The most popular CMS is WordPress. Joomla! is an excellent CMS for making your site professional and well-organized. A powerful open-source CMS allows you to implement any website design without coding knowledge. It is easy to set up and configure. Joomla includes thousands of templates and extensions so you don't have to hire a programmer to build your site. Joomla is also free to download and install. Joomla is a good choice for your project.
Joomla is a powerful tool that makes it easy to manage all aspects of your website. Joomla offers many features, such as a drag and drop editor, multiple templates support, image manager blog management, news feed, eCommerce, and a blog management. Joomla is a great choice for anyone looking to create a website quickly and without having to learn how to code.
Joomla supports nearly all devices. This is a great feature. Joomla makes it easy to create websites for different platforms.
There are many good reasons to prefer Joomla over WordPress. There are several reasons that Joomla is preferred over WordPress.
-
Joomla is Open Source Software
-
Easy to Install and Configure
-
There are thousands of ready-made templates and extensions
-
You can download and use the software free of charge
-
All Devices Accepted
-
These powerful features are available
-
Good Support Community
-
Very Secure
-
Flexible
-
Highly customizable
-
Multi-Lingual
-
SEO Friendly
-
Responsive
-
Social Media Integration
-
Mobile Optimized