
There are many factors to consider when designing a website. For one, you need to choose a color scheme that will look good on a variety of devices. You also need to think about how much color contrast you want in your design. It can be difficult to choose the right colours, but you can use online resources such Flat UI Colors to help.
Use of colors can make headings, buttons, and links stand out. But, it is important to avoid overusing saturated colors. A good rule of thumb is to start with one color and add shades as you go. This will create an appealing color scheme that isn’t too saturated, yet still easily noticeable.
Some of the best flat designs have parallax scrolling. This type of layout provides a more compelling visual experience and makes it easier to navigate websites. This layout is not the best way to communicate complex visual messages but it does have many benefits.

The main benefit of a flat design is its simplicity. This makes it easy to read and lets visitors focus on the content, rather than the site's design. Your website will load more quickly because of this. Another advantage is that it uses fonts with simple shapes, which are easier to read. Moreover, these types of fonts are not as hard to create as other fonts.
Usability is the most important aspect of designing a website. A user-friendly website is one that considers the needs of your target audience. A uniform design will simplify your design. That means all your UI elements should have a similar appearance. A common appearance for text and graphics is also important.
Flat design is one of the most popular trends in web designing. In the early days of the Internet websites featured animations and three-dimensional graphics. Many websites were skeuomorphic and resembled real-life. Flat design has replaced Skeuomorphism. However, it's still a highly identifiable style. Even so, it's not for everyone.
Flat designs can not look as professional. They can be difficult for people to read and not suitable for every website. Flat websites are becoming more and more popular. While there are downsides to flat websites, they are easier to use, faster, and more affordable. You can make a beautiful website, regardless of whether you are a developer or end-user.

Despite their limitations, flat designs can be a great starting point. It is easy to get started by taking a look at these examples. Although these examples can be a source of inspiration, you will need to try your own ideas.
A uniform design makes it easier to resize your website. Flat designs can be scaled quickly and efficiently on mobile devices.
FAQ
What is a responsive website design?
Responsive Web Design is a method of designing responsive websites. It allows content to display on all devices (desktop computers, tablets and smartphones), so that it can be viewed easily on any device. This allows visitors to view the website on one device and access other features like buttons, navigation menus, etc. RWD is designed to ensure that a user can view a site on any size screen.
For example, if you were building a website for a company whose products sell primarily through eCommerce, you would want to ensure that even if a customer viewed your website on a smartphone, they could easily purchase items from your store.
Responsive websites will adjust their layout according to the device that is being used. It will appear the same as a regular desktop website if you view it on your laptop. It will look different if you view the page from your phone.
This means you can make a website that looks amazing on all types of devices.
What Kinds Of Websites Should I Make?
This question is dependent on your goals. To build a business around your website, you may want to focus on selling products online. This can only be achieved by building a solid eCommerce website.
Blogs, portfolios, forums, and other types of websites are also popular. Each one requires different skills and tools. For example, to set up a website, you need to understand blogging platforms such WordPress or Blogger.
You must decide how to personalize your site's appearance when choosing a platform. There are many templates and themes that are free for each platform.
Once you've selected a platform to build your website, you can start adding content. Pages can include images, videos, text and links.
Once you're ready to publish your website online, click here. Once published, visitors can view your site in their browsers.
What is a "static website"?
A static site can be hosted anywhere. This includes Amazon S3, Google Cloud Storage. Windows Azure Blob storage. Rackspace Cloudfiles. Dreamhost. Media Temple. A static site can be deployed to any platform that supports PHP. This includes WordPress, Drupal Joomla! Magento PrestaShop, Magento and Joomla!
Because they don't send requests back and forth between servers, static web pages are easier to maintain. They load quicker because they don't need to send requests back and forth between servers. For these reasons, static web pages are often better for smaller companies that don't have the time or resources to manage a website properly.
How to design a site?
First, you need to know what your customers want from your site. What are they looking for when they visit your site?
What problems might they have if they don't find what they're looking for on your site?
Now you need to figure out how you can solve these problems. Also, you need to ensure that your website looks professional. It should be easy to use and navigate.
Your site should be very well-designed. It shouldn't take too much time for it to load. If it takes too much time, people will not stay as long as they want. They'll go somewhere else instead.
You need to consider where your products are located when you build an eCommerce website. Are they all in the same place? Are they spread around your site?
It is important to decide whether you will sell only one product or multiple products at once. Do you want to sell just one type of product or multiple kinds?
You can start building your site when you've decided on these questions.
Now, it's time to take care of the technical aspects. How will your site operate? Will it run fast enough? Are people able to get it done quickly from their computers?
Will it be possible to buy something online without paying any extra? Are they required to register before they can buy anything?
These are essential questions that you need to ask yourself. These are the questions that you need to answer in order to be able move forward.
Where can you find freelance web developers?
Freelance web designers and developers are available in many locations. Here are some of our top choices:
Freelance websites
These sites offer job postings for freelance professionals. Some sites require specific skills, while others may not care about the type of work that you do.
Elance, for instance, has high-quality job opportunities for programmers, writers, translators, editors and project managers.
oDesk has similar features, but they focus on software development. They have jobs available in PHP, Perl JavaScript, Ruby and.NET developers.
Another great option is oWOW. Their site focuses on graphic and web designers. They also offer video editing, writing, programming, SEO, social media marketing, and many other services.
Online forums
Many forums offer members the opportunity to advertise themselves and post jobs. For example, there's a forum dedicated to web developers called DeviantArt. You can search for "web developer" using the search bar to see a list threads in which people are seeking help with their websites.
Do I Need Any Technical Skills To Design And Build My Site?
No. You only need to have a basic understanding of HTML/CSS. Online tutorials can be found that cover both HTML and CSS.
Statistics
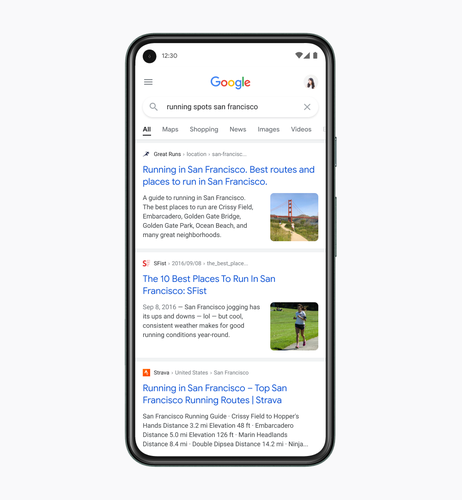
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
External Links
How To
How can I start as a UI Designer
Two methods can be used to become a UI developer:
-
You can complete school to earn a degree for UI Design.
-
You can become a freelancer.
You will need to complete four years of college or university study if you plan to continue your education. This includes business, psychology and computer science.
Classes can be taken at either state or community universities. Some schools offer programs for free, while others require tuition fees.
After you graduate, you must find work. If you choose to work for yourself, you must build your client base. You should network with other professionals to let them know that you exist.
Also, you can look for internship opportunities at companies that are specialized in developing web apps. Many companies hire interns to gain work experience before hiring full-time workers.
It will be easier to land more jobs once you have a portfolio of your work. You should have work samples and information about the projects you worked on in your portfolio.
It's a great idea to email your portfolio to potential employers.
Freelancers need to promote themselves. Advertise your services on job boards such as Indeed, Guru, Guru, and Upwork.
Freelancers frequently receive assignments from recruiters who post jobs online. These recruiters seek qualified candidates to fill open positions within certain industries.
These recruiters typically provide the candidate with a project brief outlining the position's requirements.
As a freelancer, you are not required to sign any long-term contracts. If you want to move ahead, it's best to negotiate an initial payment.
Many designers prefer working directly for clients and not through agencies. Although this may sound great, many lack the necessary skills.
Agency workers have a deep understanding of the industry in which they are working. They have access to resources and training that enable them to produce high quality work.
These benefits are not the only ones. Agency workers typically receive a higher hourly wage.
One downside to working through an agency is the inability to have direct contact at work with the employer.
You must be creative, self-motivated and flexible to succeed as a UI Designer.
Additionally, communication skills must be excellent both in written and verbal.
UI designers create user interfaces and visual elements for websites.
They are also responsible to ensure the site meets user needs.
This means understanding the needs of visitors and how the site should work.
UI designers use various tools to create wireframes. Wireframing helps them visualize the layout of a page before beginning their designs.
Wireframe templates are available online, making it easy for anyone to create their own wireframes.
Some designers focus solely on UI design, while others combine UI design with graphic design.
Photoshop is used to edit images by graphic designers.
They then use Adobe InDesign to lay out pages and layouts.
Photographers capture images using digital cameras or DSLRs.
They then upload the images to a program for photo editing, where they add text captions and filters.
After the shoot, the photographer saves and archives the image in a format compatible with website.
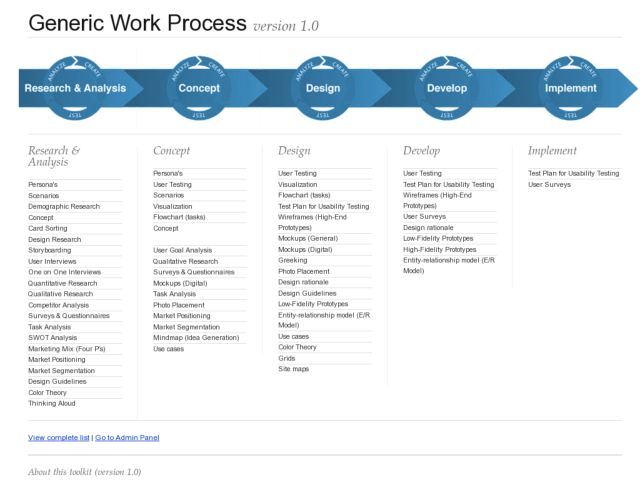
It is important to take into consideration all aspects of the design process when building a website.
This includes research, planning, wireframing, prototyping, testing, coding, content creation, and publishing.
Research - Before you start a new project, it's important to do thorough research.
Planning - After you have completed your research, it's time to start creating a plan.
Wireframing is a preliminary sketch for a web page, or application.
Prototyping-Prototypes ensure that the final product matches your initial vision.
Testing - To ensure that the prototype works correctly, it should be subject to multiple rounds of testing.
Coding: Coding is the process of writing code for computers.
Content Creation - This includes everything from managing social media accounts to writing copy.
Publishing involves uploading files on a server to ensure that the site is accessible.
You will learn about various projects as a freelance UX/UI designer.
Some companies may only need wire frames while others require complete prototypes.
Depending upon the type and scope of the project, you may be asked for specific tasks.
You might, for example, be asked to create multiple wireframes if you're being hired to do wireframe design.
If you're required to build a complete prototype of a website, you may also be required to design a fully functional version.
It doesn't really matter what project you're working on, good interpersonal skills are vital.
Referring freelancers is the best way to get work. It's important to establish good relationships with potential employers.
Additionally, communication skills are essential.
A portfolio is an important part of any freelancer's arsenal.
It showcases your work and demonstrates your ability to deliver high-quality results.
This can be done online by creating a portfolio.
You can find similar websites to yours online to help you get started.
You can then search these websites to find out which one offers its services.
Once you have determined the best practices for you, you can begin to adopt them.
You can also include links to your portfolio in your resume.